Automation
Webforms
Creating Webforms
A website with a webform is said to be the easiest way to implement lead capturing strategy. To create one for yourself, you’ll need to fill in a few fields — fields that are displayed in the webform and fields that are hidden intentionally.
- Click gear icon in the upper left.
- Click settings.
- Click CRM settings.
- Click Automation.
- Click Webforms.You can click on pin icon next to it to add a shortcut to your settings home page
- Click Add Webform.
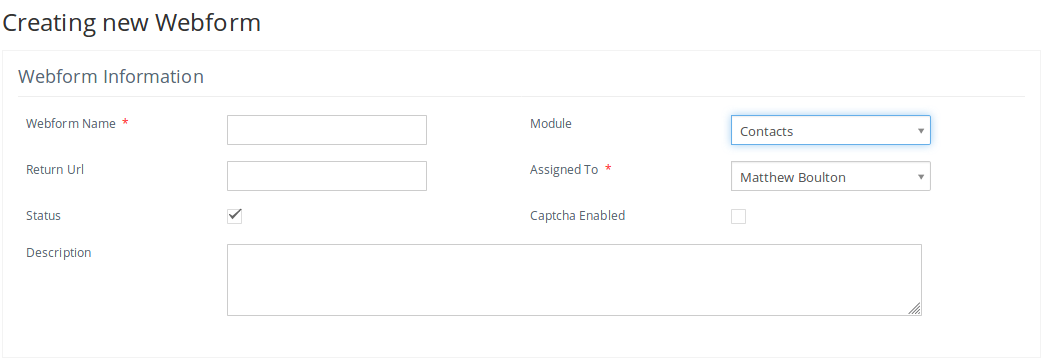
You’ll be navigated to Creating a new webform view. You’ll find fields in two different blocks in this view. The fields in the ‘Webform Information’ block are listed below.

- Webform Name : Provide a unique Webform name. This is just for your reference.
- Return URL : Provide a URL to which your users should be navigated after successfully submitting details.
- Status : Click on the checkbox to make the webform active. You can disable the check-box if you decide not to use the webform.
- Description : To provide more details about webform. This is just for your reference.
- Module : Select the module in which a record should be created. SalesHiker can use webforms to create leads, contacts, organizations, opportunities, tickets, or vendors
- Assigned to : Select an user or a group to whom records should be assigned.
- Captcha : Enabling captcha will prevent your webpage from bots that may generate unnecessary Leads due to some automated script. It is highly recommended to enable this.
Note! Mandatory fields are automatically selected.

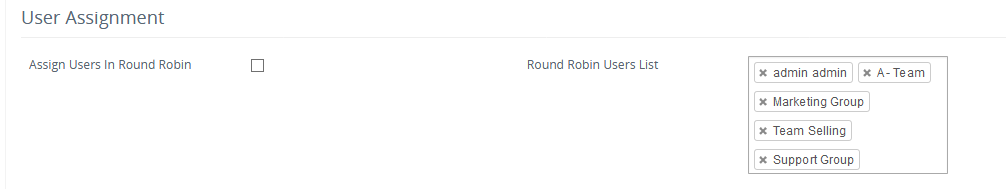
Round Robin Assignment : This option allows you to assign the newly generated leads from the webform to different users in your CRM. You can select the users on the right side in the Users list. After the last user has been assigned, the next lead generated is assigned back to the first person on the user list and the process continues.

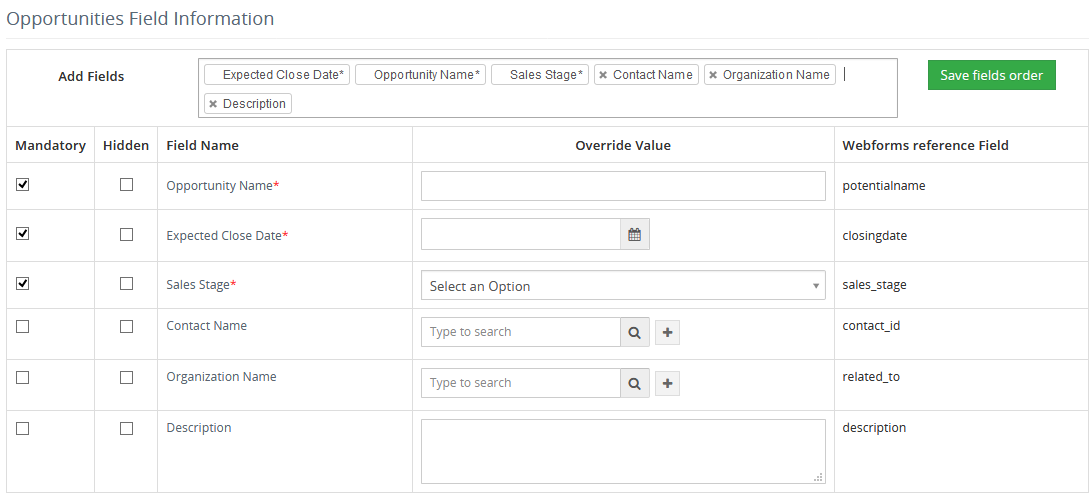
- Add Fields : Add all the fields in the order you wish to have in your webform from the options provided. After adding you can again reorder the fields within the Add fields input box by dragging and dropping them. After the rearrangement, make sure you click the Save fields order button to save the sequence.
- Mandatory : Enable the checkbox to make corresponding fields mandatory for the users to fill in.
- Hidden : These fields are generally used in tandem with Override Value. Its purpose is to have a fixed value for a field when a record is created from the webform. For example, if you want to know which Lead came from which source, you need to select the Lead source field part of webform ,but make it hidden and select an override value. Now when a user submits the form, he can not see the Lead source field (as it is hidden) and when it creates a Lead it will show the Lead source as that value which was selected as override.
- Field Name : Fields selected in Add Fields field are displayed in this column.
- Override Value : The value you would provide here will override the value entered by users.
- Webforms Reference Field : This will come handy while mapping with other CMS like WordPress. The field name must match the Webform Reference Field.
Notes!
If you would like to map existing forms with SalesHiker, the field names in your existing forms should be changed according to the Webforms Reference Field name. The values will be found in a detailed view of your webform record in SalesHiker CRM.
For instance, First Name will be termed as firstname in Webforms reference Field.
Now click Save to update changes. After save, two fields are automatically updated in the list view.
- Public Id : The value in this field is used to establish connection between the existing form and SalesHiker forms
- Post URL : The value in this field specifies the location of the module where information should be submitted





